Online app here: www.manxue-wang.com
I like painting and drawing and I'd like to discover more interactive way of drawing. When I was a middle school student, I remember I was always drawing in the class, even exchange each other's notebooks with my friends, and continue their drawing. I think it will be really fun if I can create an online drawing board that everyone can collaborate drawing together.
After decided making a drawing app online, I start to think about fun interact way which can make the drawing experience more interesting. I think about melody. Music is also a beautiful thing in our life, if I can combine this two elements together, It will be really fun.
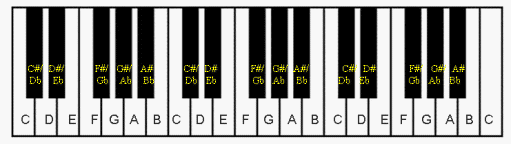
I mapping the piano key to the canvas, and mapping the frequency from low to high based on the canvas width.
When user drawing on the canvas, the notes will start to play, users can play the sound in a note or in a scale by changing their drawing. After that, their drawing will affect by the gravity and wind power in this world, every time the drawing collide the canvas edge, sound play. It like echo, after user drawing the sound, it will have some random echo to generate beautiful harmony witch may give the user some surprise.
The app can be played by multiple people online. users can also see what other users drawing and heard the sound others made in real time.
I'm using P5 to make the drawing function , sound generation and physical effect, using socket.io , Node.js and Express.js to made the server side and make the drawing board can be played by multiple user in real time.